Eingabe Elemente
Dort, wo ein Eingabe Element platziert ist, können Benutzer Eingaben vornehmen. Von einfachen Textfeldern, über Auswahllisten bis hin zu Bewertungen mit Sternen oder Smileys: Mit Eingabe-Elementen fragen wir Daten ab.

unterschiedliche Eingabe-Elemente in der Ansicht zum Befüllen
Auswahl aus Liste
Mit dem Elemente “Auswahl aus Liste” kannst du beliebig viele Listenelemente definieren, aus denen ein Element ausgewählt werden kann (Drop-Down). Die Reihenfolge der eingegebenen Elemente kannst du nachträglich ändern und diese neu sortieren.
Optional kannst du außerdem jedem Listenelement (Wert) eine Bewertung(szahl) zuordnen. Damit kannst du quasi eine Skala abbilden und mit den Bewertungszahlen später eine Auswertung vornehmen.

Auswahl aus Liste | Anlegen

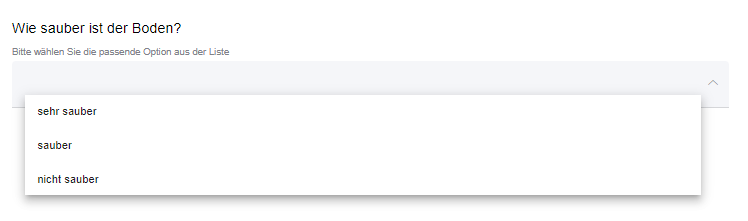
Auswahl aus Liste | Ausfüllen
Optional kannst du das Feld als Pflichtfeld definieren, einen Hinweis zum Ausfüllen eintragen und unter “Erweitert” einen Standardwert vorgeben, der vom Ausfüller geändert werden kann.
Texteingabe
Der Benutzer kann in einem einzelnen Texteingabefeld einen Kommentar hinterlassen.
Mehrzeilige Texteingabe
Der Benutzer kann in einem mehrzeiligen Texteingabefeld einen längeren Kommentar hinterlassen.
Ja/Nein-Frage
Der Benutzer wählt “ja” oder “nein”. Der Wert kann nicht geändert werden.

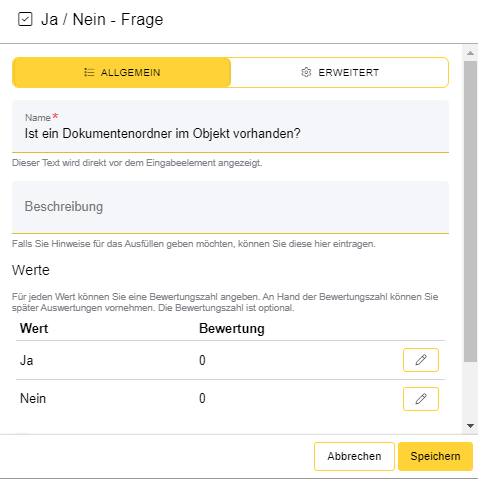
Ja/Nein-Frage | Anlegen

Ja/Nein-Frage | Ausfüllen
Wenn du eine Auswahl aus Optionen abfragen möchtest, bei denen die Optionen nicht Ja/Nein sind, wähle das Eingabe-Elemente “Auswahl aus Liste”.
Bewertung
Der Benutzer kann eine 5-Sterne Bewertung abgeben.

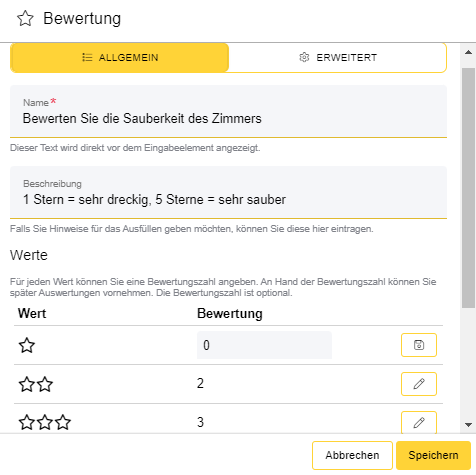
Bewertung | Anlegen

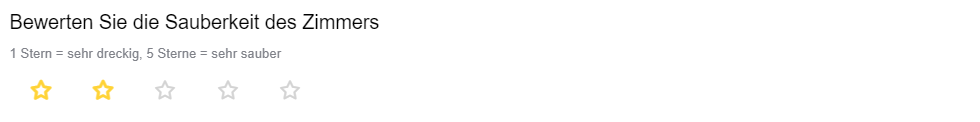
Bewertung | Ausfüllen
Optional kannst du jedem Stern (Wert) eine Bewertungszahl zuordnen. Damit kannst du die Bewertungsskala nummerisch abbilden und später eine prozentuale Auswertung vornehmen.
Smiley Bewertung
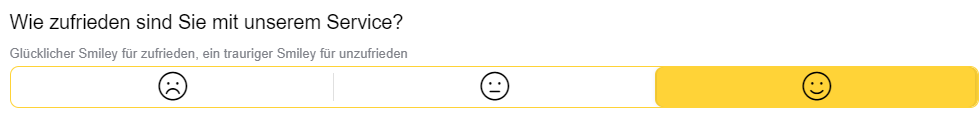
Der Benutzer kann eine Bewertung anhand der Auswahl aus 3 Smileys wählen (traurig, neutral, fröhlich).

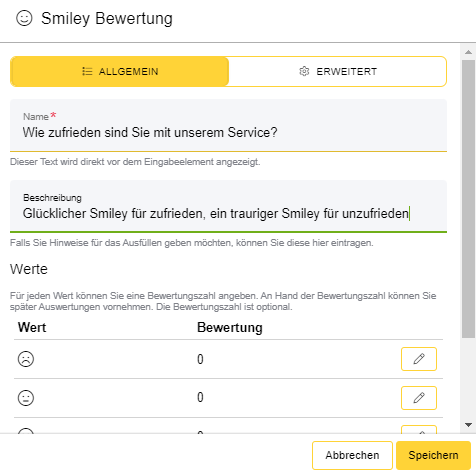
Smiley Bewertung | Anlegen

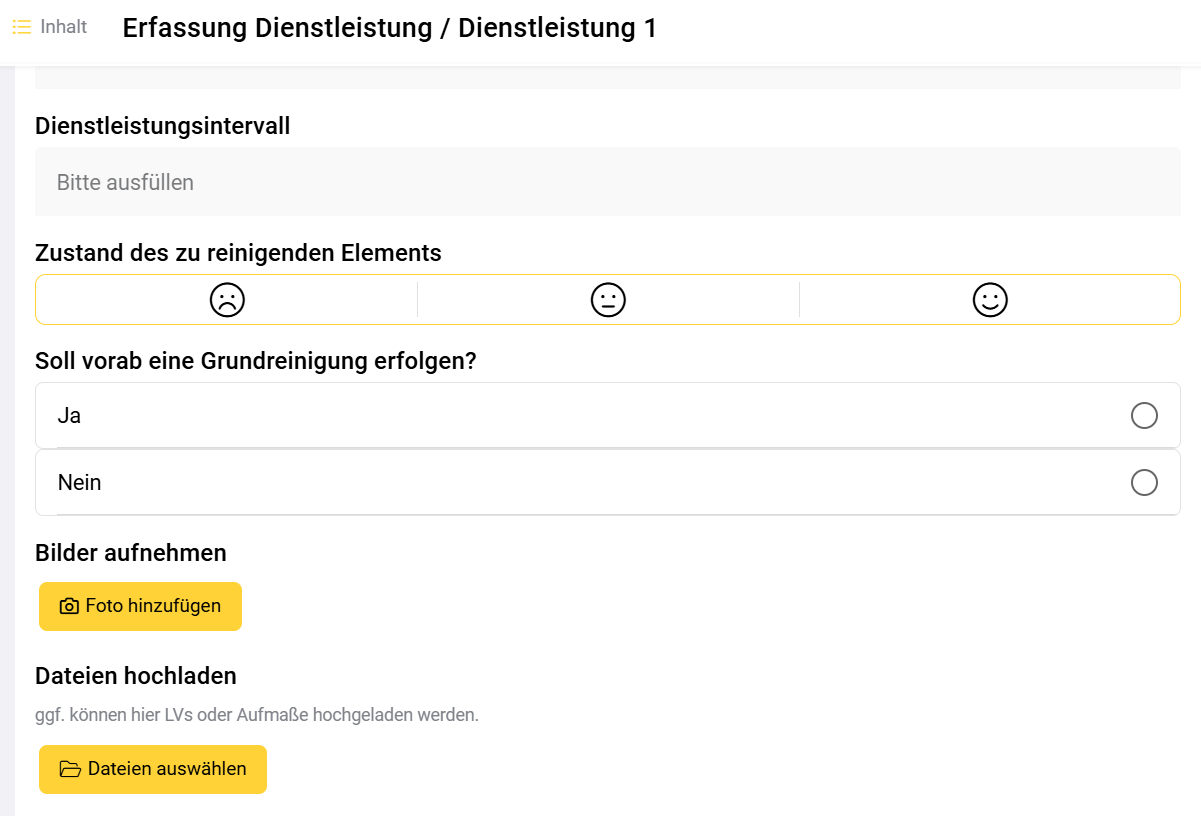
Smiley Bewertung | Ausfüllen
Optional kannst du jedem Smiley (Wert) eine Bewertung zuordnen. Damit kannst du die Bewertungen nummerisch abbilden und später eine Auswertung vornehmen.
QR-/EAN-Scan
Fordere Benutzer auf, einen QR-Code oder eine EAN zu scannen. Das Ergebnis wird in dem Formular angezeigt und gespeichert. Dies kann z.B. für eine Objektzuordnung oder eine Produktbestellung genutzt werden.

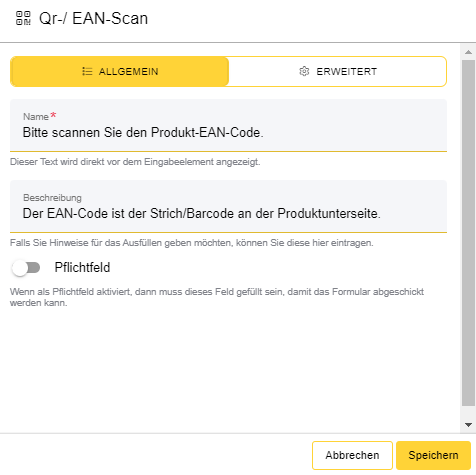
QR-/EAN-Scan | Anlegen
QR/EAN-Scan | Ausfüllen
Bild aufnehmen
Der Benutzer kann ein einzelnes Foto mit der Kamera aufnehmen oder ein Bild aus der Galerie hochladen.
Die Bilder werden in den erzeugten PDF-Bericht eingefügt.
Bilder aufnehmen
Im Vergleich zum Eingabe-Element "Bild aufnehmen" erlaubt dieses Element, mehrere Fotos mit der Kamera aufzunehmen oder aus der Galerie hochzuladen. Die Bilder werden in den erzeugten PDF-Bericht eingefügt.
Dateien hochladen
Mit dem Elementtyp “Dateien hochladen” können beliebige Dokumente z.B. PDF Dateien oder auch hochauflösende Originalbilder hochgeladen und mit dem Formular verknüpft werden. Die hochgeladenen Dokumente stehen nach dem Abschicken des Formulars im ausgefüllten Formular als Download zur Verfügung.
Datum
Der Benutzer kann ein Datum über einen Kalender angeben.
Uhrzeit
Der Benutzer kann eine Uhrzeit über eine Uhrzeitenauswahl angeben.
E-Mail Eingabe
Der Benutzer kann eine E-Mail Adresse angeben. Der Vorteil im Vergleich zur reinen Texteingabe ist, dass das Feld über die Syntax/den Aufbau, die Gültigkeit der E-Mail-Adresse überprüft.
E-Mail Versand
Der Benutzer kann eine gültige E-Mail Adresse angeben, an die das ausgefüllte Formular als PDF geschickt wird. Dies kannst du nutzen, um z.B. ein ausgefülltes Formular auch an den ausfüllenden Benutzer selbst zu schicken.

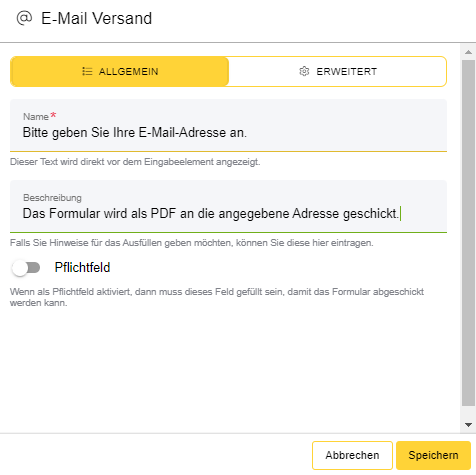
E-Mail Versand | Anlegen


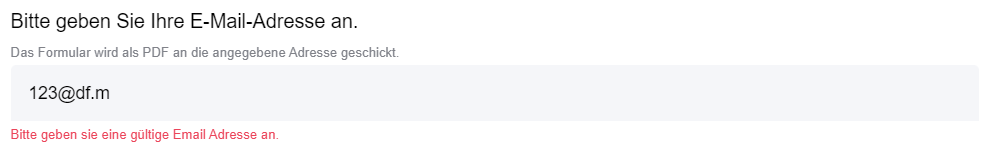
E-Mail Versand | Ausfüllen
Unterschrift
Das Elemente erzeugt ein Feld für eine digitale Unterschrift. Dies ist auch mit dem Finger nutzbar.

Unterschrift | Anlegen
Unterschrift | Ausfüllen
Währung
Mit diesem Feld ermöglichst du dem Benutzer eine einfache Eingabe von Geldbeträgen in Euro. Die eingegebene Zahl wird automatisch in das Währungsformat (XX,XX €) umgewandelt. Wichtig ist dabei, dass zur Abtrennung von EUR und Cent ein Komma und kein Punkt genutzt wird.

Währung | Anlegen

Währung | Ausfüllen
Ticket anlegen
Für die Ticket-Nutzung in Formularen muss in deinem System bzw. Mandanten die Funktion “Tickets” aktiviert sein. Außerdem muss im Mandanten mindestens ein Tickettyp angelegt sein.
Mit diesem Feld ermöglichst du es dem Benutzer ein Ticket zu erstellen.
Du kannst damit automatisch Tickets erstellen lassen z.B. auch in Abhängigkeit vom Ausfüllen bestimmter Felder im Formular. So erstellst du beispielsweise automatische Tickets für Nachreinigungen, wenn bei der Objektbegehung Mängel festgestellt werden.

Ticket anlegen | Anlegen

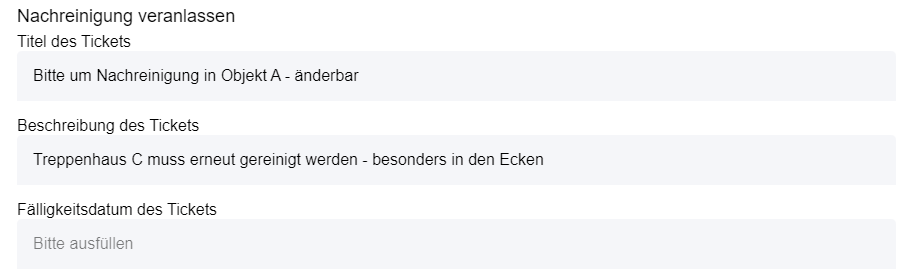
Ticket anlegen | Ausfüllen
Je nach Einstellungen kann der Benutzer beim Ausfüllen unterschiedliche Dinge bearbeiten:
Tickettyp | Der Tickettyp wird beim Anlegen ausgewählt (alle im Mandanten angelegten Tickettypen außer Abwesenheitsanträge) und ist beim Ausfüllen nicht veränderbar. |
Vorgegebener Titel des Tickets | Der Titel des Tickets, der beim Ausfüllen vorgeschlagen wird. |
Vorgegebene Beschreibung des Tickets | Die Beschreibung des Tickets, die beim Ausfüllen vorgeschlagen wird. |
Titel des Tickets vom Benutzer bearbeitbar | Gibt an, ob der Benutzer beim Ausfüllen des Formulars den Titel des Tickets ändern kann. Der hinterlegte Titel wird vorgeschlagen. Ist der Titel des Tickets nicht bearbeitbar, wird das Ticket mit dem hier hinterlegten Titel angelegt. |
Beschreibung des Tickets vom Benutzer bearbeitbar | Gibt an, ob der Benutzer beim Ausfüllen des Formulars die Beschreibung des Tickets ändern kann. Die hinterlegte Beschreibung wird vorgeschlagen. Ist die Beschreibung des Tickets nicht bearbeitbar, wird das Ticket mit der hier hinterlegten Beschreibung angelegt. |
Fälligkeitsdatum des Tickets vom Benutzer bearbeitbar | Gibt an, ob der Benutzer beim Ausfüllen des Formulars ein Fälligkeitsdatum festlegen kann. Ist das Fälligkeitsdatum nicht bearbeitbar, wird das Ticket ohne Fälligkeitsdatum angelegt. |
Ausgefülltes Formular als PDF an Ticket anhängen | Fügt die generierte Berichtsvorlage als PDF-Anhang an das Ticket an. Achtung: Hierfür muss in der Formularvorlage eine Berichtsvorlage hinterlegt sein. Anderenfalls wird keine PDF an das Ticket angehängt. |